高效网页设计的五种原则
几个星期以前,我们发表了“有效网页设计的10条原则”——一篇关于有效网页设计的全面的文章,给你们提供了一些关于用户想法的见解和一些如何有效设计网页的例子。
这篇文章强调另外五条关于有效网页设计的原则、启发和方法,而这些方法如果恰当地运用就可以在得出更加复杂的设计作品同时简化取得这样的效果的过程。
请注意,你可能会对下面关于可用性的文章感兴趣:
10个可用性的噩梦:展示了你应该在设计功能型和可用型网站时避免的可用性噩梦,
30个可用性的议题:解释了重要的但通常被遗忘、忽略或误解的议题,条款,规则和原则。
1.使用一个有效的销售原则
为了出售一件产品或一项服务,你需要有效地与任何一个你网页的访问者展开对话。因为访问者现在来到了你的网页,他们希望能听你的谈话,并从中有所收获。因此你应该如何接近这个潜在的委托人以在月末最大程度地增加你的收入呢?
Strong在1925年提出的AIDA是高效的销售模式,这个模式描述了一个人在出售一件产品或一项服务时通常经历的一系列的事件。
A-注意(意识):吸引顾客的注意
I-兴趣:通过展示特征,优势和益处来激起顾客的兴趣
D-期望:使顾客相信他们想要甚至期望这个能满足他们需求的产品或服务
A-行动:引导顾客采取行动和/或购买
现在有人在其后增加了另一个字母构成了AIDA(S)的模式:S-满意-满足顾客,那样他们会成为常客,并且能为产品提供转介
在上下文中,顾客应该注意AIDA通常是让潜在的顾客购买他们实际上不需要的产品或服务的方法。为了取得用户的信任,设计者需要确定该网站提供真诚的信息,而且不存在使内容在不同方式下出现不同理解的隐藏信息。
更有效的方法就是为访问者提供关于产品或服务使用方法的实在的论据,环境和看法,而不是用招摇的空话来轰击他们。

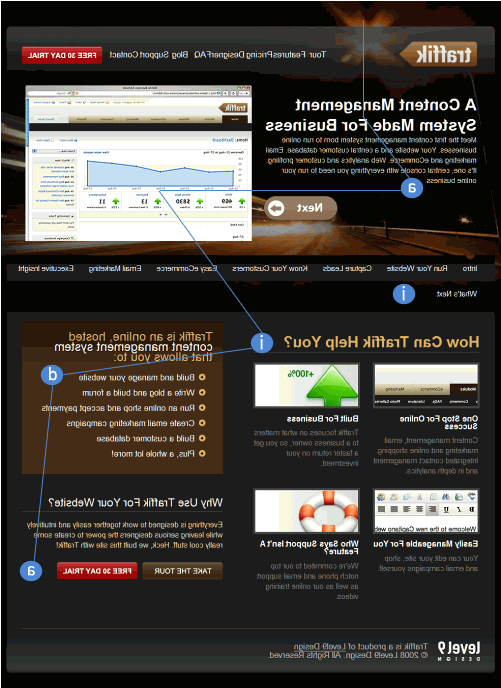
参看上面的例子。traffik 遵循了AIDA原则。如果访问者想要了解关于网站内容管理系统的信息,他们马上就能从网站顶端简明的介绍中获得。这样,潜在的顾客就能被吸引从而继续浏览网站(吸引,a)。他们的兴趣就会被展示的产品的特征和益处而激起(兴趣,i)。
为了从交流中获得满足顾客需求的信息,他们运用了网站底端右手方向的棕色信息块(期望,d)。最后,用户在“开始巡游”和“30天免费试用”这些按钮的引导下开始购买(行动,a)。
还有一些其他的有名的销售模式,例如,BOSCH公式(由Peter Hubert研发):
B要有好奇心,询问开放式的问题
O提出解决方法,谈论顾客最终结果的获益
S刺激感官,让顾客检测你的产品
C采取交叉销售,考虑所有必要的附属设备
H切入要点,当顾客有需要的时候才出售
[Page: ]
2.用尽量少的几种颜色
深色的字体点击右键触发白色背景而浅色触发黑色背景是消极的。鲜明的颜色能够帮助你强调想要让顾客注意到的特定元素。
然而,你没有必要运用颜色鲜明的调色板来创造高效的网站设计。有时候,采用适当数量的颜色并有效地运用它们将会很有帮助。这样来访者就会很快看到更为重要的部分。这样也更容易将它们的注意力集中到网站中最重要的区域。

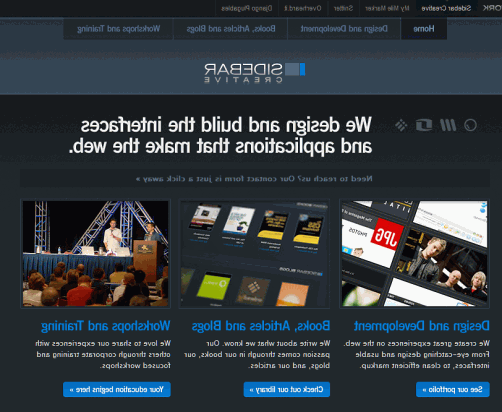
Sidebarecreative.com只运用了一种主要鲜明色--蓝色表示链接,按钮和可点击的元件。白色表示能概括当前网页内容的重要信息。剩下的内容有淡青色的悬浮效果。运用卓越,适中和富有表现力的颜色,那样就很高效。

Wilson Miner 运用了绿色,蓝色和粉色。主导的绿色看起来淡雅而宜人。蓝色表示链接,而粉色表示悬浮效果。要注意网站的布局。虽然只运用了很少几种颜色,你能很快看到可以点击的区域和识别出该网站与众不同的区域。
[Page: ]
3.力求平衡
在网页设计中,平衡很重要,因为给用户一种封闭意识,让人觉得恒久和安定。平衡的设计更容易领会和理解,因为他们营造出一种视觉的层级命令面板,清楚地展示出往网站中最重要和次要的部分。

来源:运用于网页设计中的元素
苹果的设计大概是对称的(或者正规的)平衡最好的一个例子。同一个设计元素有很独具特色的(上面)或很相似的(下面)分量。他们都被放置在用户屏幕中间一条虚构垂直线的两端。这样的设计相当的恒久和宁静,让来访者更容易的理解展示在其中的信息。结果就是:平衡营造了一种朴素的视觉和谐。
为什么苹果的设计如此的高效呢?因为它是以用户和产品为中心的。苹果网站的设计就象是一个剧院的舞台,在其中来访者是观众,而产品是舞台上的表演者。你可以发现该网站除产品本身外没有任何其他的内容。苹果成功地以提供最重要的选项发起了对话。

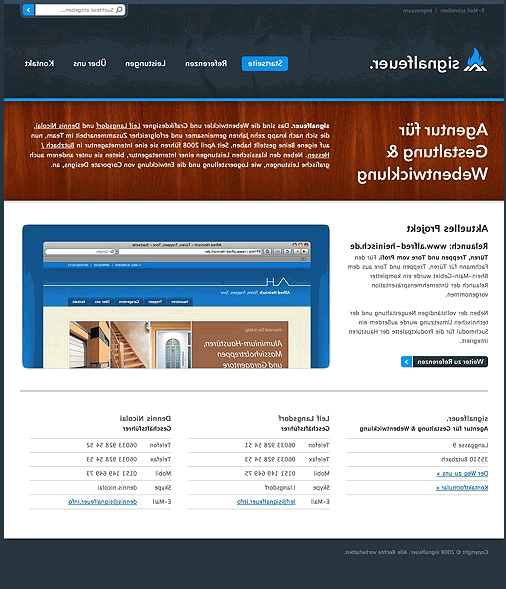
Signalfeuer.info运用了一种不对称的(非正式的)平衡来留出了更多的空白区域的动态使用(这大概也是不对称平衡的主要优势)。左面的版块比右边的小,然而该网站通过运用令人印象深刻的均衡网格给人一种强烈的平衡感。同时颜色的选择也很独具一格。
据设计的原则该文章所言,“不对称的平衡可能会在位置和集中程度上不平衡。为了营造不对称的平衡,必须要增加集中程度来弥补位置上的改变。集中程度可以通过改变大小,形状和风格来增加。对一个特定的设计,设计者可能会选择将内容放在显像面的同一边。这样,相对的空白区域就会充当一种均衡的力量。”

Avalonstar.com就采用了这种方式。注意不同模块的迥异的形状和悬标题。白色的区域充当呈现在右边的内容的平衡力。
基于网格的做法对达到均衡的设计布局很有帮助或者甚至很有必要。






 半岛官方体育相关的文章
半岛官方体育相关的文章



 精彩导读
精彩导读 热门资讯
热门资讯